 Cu poze mari ar spune unii. Sa vedem de ce. Clientii dvs. vin din toate locurile si au asteptari mari. S-ar putea sa nu fiti siguri daca gasesc site-ul dvs. de pe telefon, tableta sau desktop. Imaginea pe care unele site-uri o foloseste este extrem de puternica, dar daca este vizibila numai de pe computerele desktop, multi oameni ar putea sa o rateze.
Cu poze mari ar spune unii. Sa vedem de ce. Clientii dvs. vin din toate locurile si au asteptari mari. S-ar putea sa nu fiti siguri daca gasesc site-ul dvs. de pe telefon, tableta sau desktop. Imaginea pe care unele site-uri o foloseste este extrem de puternica, dar daca este vizibila numai de pe computerele desktop, multi oameni ar putea sa o rateze.
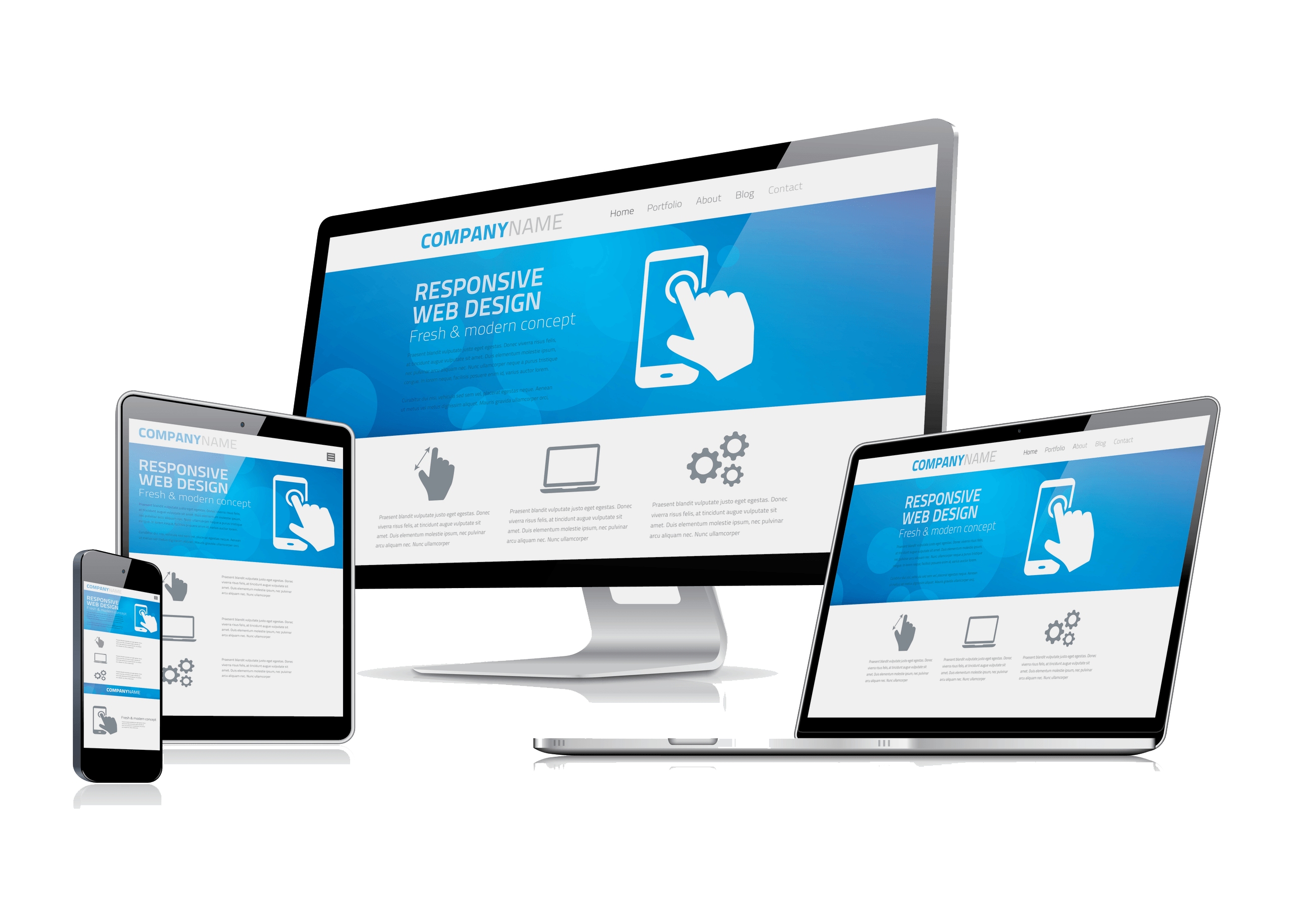
Acestea fiind spuse, asigurarea faptului ca imaginile dvs. sunt receptive determina o buna experienta a utilizatorului. Vizitatorii site-ului se pot uita la imagini diferite – fie ca sunt imagini de fundal sau de produse – si pot obtine aceeasi experienta indiferent de dispozitivul de pe care vin.
Videoclipurile care se redau automat in fundal pot adauga mult la o pagina. Ele pot fi folosite pentru a spune o poveste si a reduce in mod semnificativ cantitatea de alt continut necesar pentru a va explica afacerea.
Sa luam de exemplu site-ul Wistia. Cand aterizati pe pagina lor de pornire, un videoclip mare incepe automat sa fie redat in fundal si facand clic pe butonul de redare, obtineti o privire mai profunda despre Wistia:
Acest videoclip de fundal serveste ca o modalitate stralucitoare de a atrage vizitatorul sa dea clic pe videoclipul principal.
Videoclipurile de fundal se concentreaza asupra atragerii vizitatorului din momentul in care aterizeaza pe pagina dvs. Videoclipul permite vizitatorului dvs. sa inteleaga punctele cheie despre compania dvs., fara a fi nevoit sa citeasca o singura linie de text.
In plus, videoclipul este procesat de creierul nostru de 60.000 de ori mai rapid decat textul. In timp ce oamenii sunt adesea ezitanti sa citeasca blocuri grele de text, videoclipurile apar fara efort si pot fi consumate foarte repede. De asemenea, ajuta vitezele de conectare sa creasca, iar dimensiunile dispozitivelor mobile sunt in crestere, ceea ce duce la experiente video mai bune.
In 2013, Apple sa mutat fundamental la designul plat. Pur si simplu, designul plat este orice element care nu include sau da perceptia a trei dimensiuni, cum ar fi umbrele. Nu numai ca designul plat este mai usor pentru utilizatori, dar poate fi si mai rapid incarcat pe site-uri fara elemente complicate sau prea tehnice. Pentru mai multe idei de site-uri super moderne recomandam https://droidwebdesign.com.
Designul plat ii ajuta pe vizitator sa inteleaga continutul dvs. mai repede, iar adaugarea unor elemente de adancime il poate aduce la viata. Indiferent daca proiectati pe deplin site-ul dvs. folosind un design plat sau utilizati umbre si alte elemente, este important sa fiti consecventi pe intregul site. Asigurati-va ca pagina dvs. de pornire, paginile de produse si orice alte sectiuni cheie ale site-ului dvs. utilizeaza toate aceleasi sugestii de design, astfel incat vizitatorii sa inteleaga instantaneu ce vizioneaza.
Este probabil ca majoritatea site-urilor cu care intri in contact sa aiba un meniu lung de optiuni de alegere. Avantajul este ca meniul poate duce vizitatorul direct spre locul in care vrea sa mearga. Cu toate acestea, dezavantajul este ca, in general, acestea ocupa o tona de spatiu de ecran.

